FireSpotify - Spotify Clone App Ionic 3FireSpotify - Spotify Clone App Ionic 3
Spotify clone Ionic 3 Cordova App with Firebase Backend



 Average rating of 3.0 based on 2 votes
Average rating of 3.0 based on 2 votes
FireSpotify - Spotify Clone App Ionic 3
Spotify clone Ionic 3 Cordova App with Firebase Backend



 Average rating of 3.0
Average rating of 3.0

Overview
FireSpotify is a Spotify music app clone built using Ionic 3 Framework!
Firebase is used for the backend
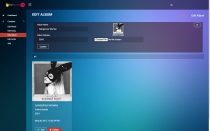
Angular 2 Template is used for the admin dashboard
Features
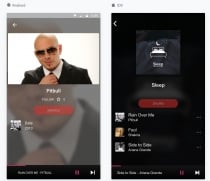
- Music Player
- Swipe to change track
- Firebase Realtime Database
- Moods
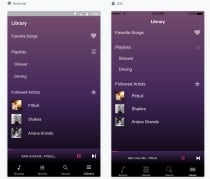
- Follow Artist
- Like Songs
- Custom Playlists
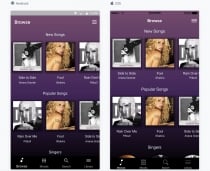
- Popular Songs Albums and Singers based on user experiences
- Search Songs Singers and Albums
- Notification Music Control
- Player Background Effect
- Mini Player In Every Page Of The App
- Shuffle Singer, Album or Playlist
- Progress bar on top of mini player
Requirements
- Cordova
- Ionic 3
- Firebase CLI
- Android SDK
- Mac OS & X Code for Ios app
Instructions
Application Installation
As This Application is based on Ionic 3, i assume you have a knowledge about Ionic Framework and Angular 4 as well as Cordova.
For Ionic installation please refer to https://ionicframework.com/docs
1. Preparing Firebase Database
- Go to https://console.firebase.google.com
- Add a project and name it
- Add app / Click on Web
- Copy the data inside var config= {copy inside this}
- Go to the ionic app root folder -> src -> app.module.ts
- Paste the copied data from firebase into export const firebaseConfig = { here }
- Save and close it
2. Installing Node Modules
- Open CMD/Terminal/Powershell
- Go to the root folder of the app
- Run command “npm install”
- Run command “ionic lab”
3. Building Android and iOS app
- Follow the documentation from ionic website
- Install Android SDK (iOS is only possible on MacOS)
- Go to app’s root folder
- Run command “cordova platform add android”
- Run command “cordova build android”
Backend Installation
As This Backend is based on Angular 4, i assume you have a knowledge about Typescript and Angular 4 as well as NodeJs.
For NodeJs installation please refer to https://nodejs.org/
1. Preparing Firebase connection (firebase data is the same as the app)
- Go to the root folder of backend -> src -> app -> app.module.ts
- Paste the copied data from firebase into export const firebaseConfig = { here }
- Open CMD/Terminal/Powershell
- Run command “npm install -g firebase-tools” ###li/li###
- Run command “firebase init” as well as “firebase login”
- Follow the steps from firebase CLI
- Choose dist as the folder for hosting
2. Installing Node Modules and run the backend web app locally
- Go to root folder of backend using terminal or CMD
- Run command “npm install -g yarn”
- Run command “yarn” wait until it finish
- Run command “npm start” and open http://localhost:4200 in your browser
3. Uploading the backend
- Go to root folder of the backend
- Run command “npm run build:prod” and it will build it into folder “dist”
- You can upload dist folder to your own hosting or to firebase
- Run command “firebase deploy” wait until it finishes uploading
- It is ready to use the backend online using the link provided when upload finishes
4. Setting User To Access Backend
- Open firebase console
- Go to Authentication and copy the user UID you want to set as Admin
- Go to Firebase Database, create user then user UID then role:2
Contact me if you need any help!
Reviews
-
Nov 3, 2018
 Rating:
Rating:



 I love the app, the main problem is support. Also there are a couple of bugs in the app. Hopefully it gets updated or atleast help with support. Will change the rating if it happens.
I love the app, the main problem is support. Also there are a couple of bugs in the app. Hopefully it gets updated or atleast help with support. Will change the rating if it happens. -
Sep 8, 2018
 fierceblaze PurchasedRating:
fierceblaze PurchasedRating:



 If you are comfortable with Ionic & Angular but need a good example of how to deal with firebase, music and sending your app into the background then this script is a good purchase and honestly $20 is a good price. There are not many examples available that will help you to achieve all that this code can achieve and none at such a low price.
If you are comfortable with Ionic & Angular but need a good example of how to deal with firebase, music and sending your app into the background then this script is a good purchase and honestly $20 is a good price. There are not many examples available that will help you to achieve all that this code can achieve and none at such a low price.
This is my second review. My original review was too harsh. Breaking changes in updates do happen, so do bugs. I will recommend this code to those that are prepared to work with it. However, I will still stick to my guns when I originally said that this project is not for a beginner. It is not going to be a project that you can just rebrand and rebuild. It is something to build on. The install instructions lack in some details.
The developer reached out to me to try and help me even after I talked so badly about his hard work. I think that says so much about his character. He has assured me he is working on fixing the code and updating the documentation. By the time you read this, that might be the case but even if it is not, this item is worth the purchase price.
| Category | App Templates / Ionic / Full Applications |
| First release | 25 November 2017 |
| Last update | 1 August 2018 |
| Operating Systems | iOS 10.0, Android 7.0, Android 8.0, iOS 11.0, iOS 8.0, iOS 9.0, Android 4.0, Android 5.0, Android 6.0 |
| Files included | .css, .html, .less, .apk, Javascript .js |