Ionic 3 Toolkit Professional EditionIonic 3 Toolkit Professional Edition
A Swiss Army Knife of Ionic 3



 Average rating of 5.0 based on 1 votes
Average rating of 5.0 based on 1 votes
Ionic 3 Toolkit Professional Edition
A Swiss Army Knife of Ionic 3



 Average rating of 5.0
Average rating of 5.0

Overview
What's new in version 1.20:
Libary updates. New features added: signature capture, 4 callendar views, pinch-to-zoom image.
What's new in version 1.19:
More example uses of Typicons. Update of chart.js library.
What's new in version 1.18:Ionic 3 Toolkit Professional Edition is the bootstrap you need in order to build your next extremely modular Ionic 3 application. It is a well structured, well organized and implemented, full working kit that comes with 2 parts/apps each of which represents a separate collection of features so it easier for you to spot your favourite ones:
Demonstrate Leaflet interactive map and Billboard charts. Integrate Typicons and FontAwesome icons.
- Ionic 3 Toolkit Core: variety of powerful ingredients that enable the creation of a robust application easily such as fetching data from a Wordpress/Drupal website, a Youtube/Vimeo or an Instagram/Flickr/Tumblr account, database/storage options and many more.
- Ionic 3 Toolkit Natives: features that give a Native user experience based on the official Ionic Native set of wrappers for Cordova/PhoneGap plugins.
Find out more: http://appseed.io/ionic-3-toolkit


Feature request
Help us improve this app in a way that absolutely makes sense. Suggest the next feature you would like to see implemented. We are taking suggestions very seriously.Demo
Ionic 3 Core App
- Live Demo
- Android APK
- Ionic View:
df7a6d96
Ionic 3 Natives App

Why Ionic 3
Ionic 3 has significant improvements:- Architecture evolves and code style is cleaner. Best practices are applied for well organised, easy-to-follow and simple-to-read code.
- Reduces the amount of code and polishes the user interface.
- Ionic 3 components feel and look more native than Ionic 1.
- Angular 4 brings better performance as Ionic 3 takes advantage of the opportunities provided by Angular 4.
- Provides full control of navigation experience.
- Sass is enabled by default and styling your app is easier. Also, material design is supported and animations are improved.
We Keep Staying Updated alongside with Ionic 3 and Angular 4
Since Ionic 3 and Angular 4 are still improving, we keep an eye on the changes and updates so we can improve and enrich Ionic 3 Toolkit Professional very often as the new technologies evolve. Follow along with us to see the practical demonstration of the new features of Ionic 3 and Angular 4. Many more to come with frequent new releases!At a glance
- WordPress
- Drupal
- Slides
- Youtube
- Vimeo
- News
- Products
- Local storage
- Native storage
- Network
- Toasts
- Vibration
- Spinner dialog
- Flashlight
- Social sharing
- Action Sheet
- SIM
- Screen brightness
- Stripe
- Number call
- Camera
- Crop
- Screen orientation
- Local notifications
- Device motion
- Calendar
- Various dialogs
- Badge numbers
- Clipboard
- Contacts
- Device
- App availability
- Shake gesture
- Text to speech
- oAuth
- Ionic Push Notifications
- OneSignal Push Notifications
- Slack
- Google Places autocomplete
- Tabs with badges
- Google Analytics
- Firebase
- PouchDB
- Tumblr
- Flickr
- HighCharts
- Font Awesome
- Typicons
- LeafletJS
- Billboard
- Callendar
- Pinch-to-zoom image
- Signature capture
Navigation
The application follows the modern trends of the “Side menu” that is customized by Ionic 3 to look and animate uniquely depending on the platform the app is running on.Remote data
The News and Products listing screens are fetching data from online sources by using the JSON structures. The source URLs for these listings are set in the application’s configuration file. Images, texts and whole entries can be updated by adjusting the remote sources meaning that rebuilding and re-distributing the application are not required for content updates.oAuth
Keep users logged in the app by providing two different options: Facebook and Google account. Ionic 3 Toolkit Professional app makes use of Cordova Oauth module and lets your users have quick access to any service requires a login process. Login information is maintained in the local storage of the app unless user taps the “Log out” button. You are only one step away from the configuration of this feature. Just set the related ID of each login provider and you are all ready.Articles and products listing
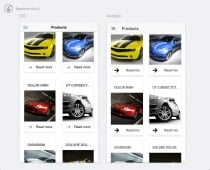
Two different content types are used and demonstrated in Ionic 3 Toolkit Professional. The application provides the ability of displaying Articles with a photo, a title and text. Products are similar to Articles but they support an unlimited number of accompanying images. An Image Slider is created by using them.Slides
This screen displays a number of slides in a slide box brought by an online server.Wordpress
Ionic 3 Toolkit Professional provides Wordpress support that is going to facilitate you to fetch and display the posts of a Wordpress website by simply replacing a single line of the code with the desired JSON feed source.Drupal
Ionic 3 Toolkit Professional ensures an easy way to fetch and display the articles you choose from a Drupal website in a very simple and rapid manner just by placing your JSON feed of the articles in a single variable in the configuration file.YouTube
Youtube playlists is fast and easy to be fed into the application. You only need to do two simple steps:- Provide the Youtube account username and
- Provide your API key in a single code line
Vimeo
Vimeo playlists is fast and easy to be fed into the application. You only need to do two simple steps:- Provide the Vimeo account username and
- Provide your API key in a single code line
Local Storage
Do not let troublesome network connectivity cause any inconvenience to your app users! Persist your app’s data by taking advantage of the local storage feature Ionic 3 Toolkit Professional app provides. Use Ionic 3 Toolkit’s sample code as your starting point and get the hang of it in no time!Network
Displays information about the device's cellular and wifi connection, and whether the device has an internet connection.Toasts
Shows a native Toast message on iOS and Android platforms.Vibrate
Demonstrates different vibration patterns on a device.Spinner Dialog
Demonstrates a native waiting/progress dialog for ANdroid and iOS.Flashlight
Demonstrates different ways of turning on/off the device’s flashlight.Social Sharing
Demonstrates the use of the native sharing window of the mobile device for sharing with email and Facebook.Action Sheet
Shows the native sheet of options the user can choose from.Sim
Gets Service Provider Name, ISO country code, mobile country code and mobile network code from user’s SIM card.Brightness
Demonstrates how to interact with the brightness of the device for iOS and Android.Call number
Demonstrates how to call a number directly from the application.Camera
Activates the device camera and, after the user takes a picture, it is displayed in the app.Crop
Allows the user to select an image from their library and crop it. The cropped image is displayed in the app.Screen Orientation
Allows the user to choose landscape or portrait orientation and applies it to the app.Local Notifications
Informs the users with a native notification when the application isn’t running in the foreground.Device Motion
Makes use of the device accelerometer and displays the device acceleration along the x, y and z axes.Calendar
Allows the user to add events to the native Calendar app of the mobile device.Dialogs
Demonstrates some native alert, confirmation, prompt and beep dialogs.Native Storage
Demonstrates native storage of variables on Android and iOS.Badge
Demonstrates badge numbers.Clipboard
Demonstrates copy-paste functionality by managing the device clipboard.Contacts
Allows the user to search and find contacts in the device contacts database.Device
Displays the device hardware and software information.App Availability
Allows the user to check if an app is installed on the device.Shake
Recognises shake gesture and displays an alert.Text to Speech
Demonstrates how to access text-to-speech device service.Push
Registers the device to receive push notifications from the Ionic Cloud API.One tap actions
- Call us: It will make the device to start a call to the phone number you have defined.
- Send us an Email: The email client will open with your email already set, so that the user won’t need to type it.
- Find us / Get directions: The map application which is already installed on the device will be launched to show your exact location on the map and user will be able to get directions to reach you.
- Visit us on Facebook: User will be able to see your social profile with just one tap.
Configuration
Ionic 3 Toolkit’s extremely modular architecture is going to eliminate any unnecessary complexity. Its code is clean and well-organised into modules to make configuration even easier. Also, a single configuration file is responsible almost for all the features of the application.Ionic design
Ionic 3 Toolkit Professional is based on the UI elements that the Ionic 3 Framework provides. Ionic 3 styles the UI components based on the platform in which the app is being displayed rendering a native user experience. Also, it has new and refactored components, like alerts, segment control, search bar, tabs, and select inputs. Furthermore, theming is easier since changing the default styles is as simple as changing the pre-defined colors or the default value of a Sass variable. Moreover, Ionic comes with its own icon library which contains over 900 icons. Additionally, the actual icon can change, depending on the platform from which the app is running. Ionic’s UI components will give you a fully customised and functional UI.Get yourself familiar with Ionic 3 now!
This app is ideal for learning and adapting to Ionic 3 and Angular 4. Get yourself ready with Ionic 3 and you will definitely release your next Ionic 3 app just in time.AppSeed
This is a product of AppSeed. Find out more by visiting our website http://appseed.io/ or contact us via our support center https://appseed.desk.com/customer/portal/emails/new.Change log
1.20 - May 25, 2018
- Update libraries
- Capture signature using drawpad
- Demonstrate calendar with 4 different packages:
1. Angular FullCalendar
2. Angular Calendar
3. Ionic2 Calendar
4. PrimeNg Schedule
- Demonstrate pinch-to-zoom image
1.19 - March 16, 2018
- Enrich Typicons screen with more sample uses
- Rename "Ng2 Charts" menu item label to "Chart.js"
- Update chart.js library
1.18 - February 16, 2018
Core:
- Demonstrate Leaflet interactive map
- Demonstrate Billboard charts
- Integrate Typicons and FontAwesome icons
1.17 - September 07, 2017
- Upgrade to Ionic 3.6
- Demonstrate HighCharts
- Display Tumblr posts in app
- Display Flickr posts in app
- Move modules that use Ionic Native to a separate app
1.16 - July 05, 2017
- Upgrade to Ionic 3.4.2
- Upgrade to Ionic Native 3.12.1
- Demonstration of OneSignal Push Notifications
- Use of Ionic's SplitPane for keeping the side menu open on screens larger than 768px
- Fixed IDs for the call-number and streaming-media plugins
- Updated Firebase npm package
- On Database screens, a message is displayed when no entries
- On Database screens, an Ionic FAB button is displayed as an additional button for adding a new record
1.15 - June 05, 2017
- Support for development on Windows
- Usage of the Ionic Native Stripe plugin for the Stripe feature
- All plugins saved in the config.xml file
- Support for Ionic CLI 3.x - Required Plugins added
- Updated README and Documentation
1.14 - April 21, 2017
- Upgrade to Ionic 3
- Firebase CRUD demo
- CRUD demo and data synchronization with a remote PouchDB
- Name changed from "Barebone Ionic 2" to "Ionic 3 Toolkit"
1.13 - March 30, 2017
- Slack webhook integration
- Google Places autocomplete
- Tabs with badges
- Google Analytics demo
- Libraries fix
1.12 - February 23, 2017
- Fix libraries
- AdMob demo
- Login with Instagram and display Instagram posts
- Keep device screen awake
1.11 - February 03, 2017
- Stripe payments
- Twitter, GitHub and Linked In authentication providers
- Tinder cards
- Update to Ionic 2 final
- Fix of typescript library version
1.10 - January 26, 2017
- Update to Ionic 2 RC6
1.9 - January 12, 2017
- Contacts feature improved: Contact addition functionality and Contact details viewed on selection
- New features: Add rate, i18n
1.8 - January 5, 2017
- New features: Charts, Custom Flash Card
1.7 - December 22, 2016
- Update to Ionic 2 RC4
- New features: Youtube Video Player, Streaming Media and Themeable Browser
1.6 - December 16, 2016
- Update to Ionic 2 RC3
- New feature: Sqlite Storage
1.5 - December 1, 2016
- Paypal payments feature added
1.4 - November 25, 2016
- New features/screens added: Photo Viewer, Date Picker, Launch Navigator, RSS feeds, Galleries, Barcode Scanner and Components
-1.3 - Nomember 11, 2016
- Update to Ionic 2 RC0
- New features added: Network, Toasts, Vibrate, Spinner Dialog, flashlight, Social Sharing, Action Sheet, Sim, Brightness, Call number, Camera, Crop, Screen Orientation, Local Notifications, Device Motion, Calendar, Dialogs, Native Storage, Badge, Clipboard, Contacts, Device, App Availability, Shake, Text to Speech, Push
-1.2 - August 12, 2016
- Update to Ionic 2 Beta 11
-1.1 - June 03, 2016
- Update to Ionic 2 Beta 7
-1.0 - May 04, 2016
- Initial release
Reviews
Other items by this author
Information
| Category | App Templates / Ionic / Full Applications |
| First release | 11 November 2016 |
| Last update | 29 May 2018 |
| Files included | .css, .html, Javascript .js |
| Operating Systems | iOS 10.0, iOS 8.0, iOS 9.0, Android 4.0, Android 5.0, Android 6.0 |
| Tags | android, wordpress, iOS, flashlight, slider, youtube, camera, vimeo, cordova, drupal, ionic 2, local storage, oauth, shake |