VTU Pulsee HTML TemplateVTU Pulsee HTML Template
VTU Pulsee is a streamlined platform for VTU students, offering essential study materials and resources to aid academic success.VTU Pulsee HTML Template
VTU Pulsee is a streamlined platform for VTU students, offering essential study materials and res...
Overview
VTU Pulsee is a comprehensive platform designed for students of Visvesvaraya Technological University (VTU). It offers a wide range of resources, including study materials, previous year question papers, and exam tips, all aimed at helping students excel in their academics. The platform is user-friendly, making it easy for students to access the information they need to succeed in their studies.
Features
Key features of this template include:
- Responsive Design: The template is optimized to work seamlessly across various devices and screen sizes, ensuring a consistent user experience for visitors accessing the website from different platforms.
- Navigation: The header includes a navigation menu with smooth scrolling functionality, allowing users to easily navigate between different sections of the website.
- Introduction Section: The home section introduces the individual with a personalized greeting, role description, and brief bio. It also includes buttons for actions like hiring and social media icons for connecting with the individual on various platforms.
- About Section: This section provides detailed information about the individual, including their role, skills, personal details, and contact information. It also includes a spinning circle effect for visual appeal.
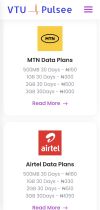
- Services Section: The template includes a section for listing the services offered by the individual, with brief descriptions and buttons for more information.
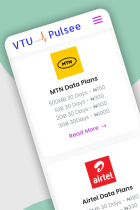
- Pricing Section: Short default prices for mtn, GLO, 9mobile, Airtel.
- Call to Action Section: This section features a call to action in a visually appealing manner with images and text.
- Newsletter Section: The contact section includes a form for visitors to get in touch with the individual, with fields for email.
- Footer: The footer contains copyright information and a "Footer 1 to 4"
Requirements
Live server and local server
Instructions
- Download the Template: Download the HTML template files from the source.
- Extract Files: Extract the contents of the downloaded ZIP file to your desired location on your computer.
- Open in Text Editor: Open the extracted folder and locate the
index.htmlfile. Open this file in a text editor of your choice (e.g., Visual Studio Code, Sublime Text, Notepad++). - Customize Content: Customize the content of each section according to your preferences. Replace the placeholder text, images, and links with your own information, projects, and contact details.
- Update Links: Update any links (e.g., social media links, portfolio project links) to point to your own profiles or projects.
- Modify Styles (Optional): If desired, modify the CSS styles in the
style.cssfile to customize the appearance of the website further. - Add/Remove Sections (Optional): Modify the HTML structure to add or remove sections based on your needs. Be sure to update corresponding CSS styles if you make structural changes.
- Preview: Open the
index.htmlfile in a web browser to preview your changes locally. Ensure that everything appears as expected and that all links and functionalities work correctly. - Deploy: Once you're satisfied with your changes, deploy the website to your hosting provider or web server. Upload all the HTML, CSS, and image files to the appropriate directories on your server.
Other items by this author
| Category | Themes / HTML / Landing Page |
| First release | 27 August 2024 |
| Last update | 27 August 2024 |
| Files included | .css, .html |
| Tags | vtu, vtu script, vtu service in nigeria, vtu instant data and airtime recharge 2025 |