Home / Plugins / Miscellaneous
Magic Grid for Elementor PluginMagic Grid for Elementor Plugin
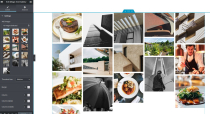
Magic Grid Gallery for Elementor is a simple Elementor widget that creates a masonry like Gallery.Home / Plugins / Miscellaneous
Magic Grid for Elementor Plugin
Magic Grid Gallery for Elementor is a simple Elementor widget that creates a masonry like Gallery.
Overview
Magic Grid Gallery for Elementor is a simple Elementor widget that allows you to add a masonry like Gallery grid into your page. It will use the build-in Elementor Lightbox to display the full sized images when you click on it.
Features
Features:
- widget with settings
- masonry like grid
- use normal gallery picker
- Elementor lightbox connection
- optional random order
- optional center images
- optional cover images
- compatible and tested with Wordpress 6.4.2 and Elementor 3.18.0
Requirements
Requirements:
You only need Elementor. Free version is enough!
Instructions
How to use it:
- install the plug-in
- create a new page with Elementor
- add the "Magic Grid Gallery" widget to the page
- add images
- change some settings like margin, columns, randomize images,...
- click "Test Grid" to see the result in the editor or preview the page