Volume Gauge jQuery PluginVolume Gauge jQuery Plugin
A simple, yet flexible volume meter audio monitoring solution.Volume Gauge jQuery Plugin
A simple, yet flexible volume meter audio monitoring solution.
Overview
About Volume Gauge
Support
As always, you may create a support request with any question, concern, or suggestion regarding this plugin. It may take up to 2 business days to get a response, but usually we respond rather quickly.
It's As Easy As
<audio id="audioSample" src="path/to/sample1.wav"></audio>
var audioEl = $('#audioSample')[0];
$('#volumeGauge').volumeGauge({
mediaElement: audioEl
});
Customize Your Plugin
No matter what you're after, you will be able to make it happen with this plugin.
If one of the 3 different built-in display types don't suit your needs, then write your own with the drawCustom property. All of the sound data is provided for you, as well as the configuration object. This means that you can add your own configuration properties to really make this plugin your own.
Need gradients or images to be a part of your gauge? No problem. All of the color properties support CanvasGradient, CanvasPattern, and CSS Color Strings.
Do you rely on an accurate and detailed documentation? We always provide great documentation with all of our products.
Features
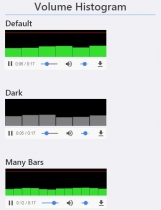
- 3 built-in graphs
- write your own graphing function
- suitable for most applications right out of the box
- supports audio files and microphone inputs
- supports the latest and most used mobile devices
- commented, easy-to-read code
- detailed and easy-to-read documentation
- 24/7 support (thoughtful response within 2 business days)
Changelog: v1.1 - added mobile support - user is now fully responsible for AudioContext management - oscillator optimization - cleaned up a few things - updated documentation v1.0 - initial release
Requirements
- jQuery 3.3.1+
- IE 11+, Edge 16+, Chrome 49+, Firefox 58+, Safari 11+
- iOS 10+, Android 8+
- to use the mediaElement (audio files) feature, you must host your web page on a server (not through the file:// protocol) because of CORS restrictions
Instructions
The instructions are included with purchase which includes examples and documentation.
| Category | Scripts & Code / JavaScript / Miscellaneous |
| First release | 16 March 2018 |
| Last update | 16 April 2018 |
| Files included | .css, .html, Javascript .js |
| Tags | responsive, html5, Music, graph, live, audio, Visual, sound, processing, monitor, monitoring, microphone |