Advanced Mobile Footer Menu Plugn For WordpressAdvanced Mobile Footer Menu Plugn For Wordpress
A versatile WordPress plugin for customizable,mobile-friendly footer menus that enhance navigation and offer an app-like experiencAdvanced Mobile Footer Menu Plugn For Wordpress
A versatile WordPress plugin for customizable,mobile-friendly footer menus that enhance navigatio...
Overview
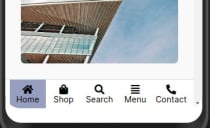
The Advanced Mobile Footer Menu Plugin for WordPress is a simple and lightweight tool designed for displaying a custom menu in the footer (the bottom section of a website) specifically for mobile devices. This mobile footer menu plugin for WordPress allows you to showcase a fully customizable and fixed menu at the bottom of your website, giving your WordPress site an app-like appearance in mobile view. This enhances user experience, enabling users to easily navigate to different sections of the site with just a few clicks.
Why is Having a Mobile Footer Menu Important?
Research indicates that 49% of mobile users perform various tasks on their phones using only one finger. A mobile-friendly footer menu is essential for ensuring smooth navigation on small screens, especially for mobile WordPress sites.
Many prominent apps and websites utilize footer menus to highlight key sections of their sites. Notable examples include major platforms like Facebook and Instagram, where users can effortlessly switch between different sections with just one click. This significantly enhances the overall mobile experience, proving the importance of a well-designed mobile footer menu in making websites user-friendly.
Consequently, having an attractive mobile footer that quickly directs users to various sections of the site not only improves user comfort but also plays a crucial role in making your website mobile-friendly.
Features of the Advanced Mobile Footer Menu Plugin for WordPress:
Four Different Styles: Choose from various designs and enjoy more demos with each update.
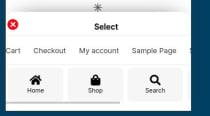
Display Options: Show links, Search, Menu, and WooCommerce cart seamlessly.
Visibility Restrictions: Customize menu visibility on different pages as needed.
Scroll Behavior: Set display options for when users scroll up the page.
Automatic Page Detection: The footer menu color adjusts automatically based on the currently opened page.
Desktop Options: Easily show or hide the mobile footer menu on desktop views.
Color Customization: Tailor footer menu colors to match your WordPress site’s theme.
Icon Customization: Use images or font libraries for icons within the footer menu.
Menu Customization: Fully customize your footer menu to fit your website’s needs.
List Display: Showcase lists effectively within the mobile footer menu.
Pop-Up Search: Enhance user navigation with a pop-up search feature integrated into the footer.
Lightweight and Simple: Designed for optimal performance, this plugin ensures fast loading times on mobile devices.
Font Awesome Integration: Leverage a wide array of icons using the Font Awesome library to enhance your footer menu.
Improved Navigation: Create functional mobile menus that facilitate easier and quicker navigation for users.
App-Like Experience: Make your WordPress site feel like a native app in mobile view, improving user interaction.
User-Friendly: This plugin is easy to use, even for beginners.
Compatibility: The mobile footer menu plugin works with all WordPress themes for seamless integration.
Quick Setup: Get started with your custom footer menu in just a few clicks.
Installation Guide: A comprehensive guide is included to ensure easy installation and setup.
Fast and Reliable Support: Enjoy prompt and robust support whenever needed.
Features
Four Different Styles: Choose from various designs and enjoy more demos with each update.
Display Options: Show links, Search, Menu, and WooCommerce cart seamlessly.
Visibility Restrictions: Customize menu visibility on different pages as needed.
Scroll Behavior: Set display options for when users scroll up the page.
Automatic Page Detection: The footer menu color adjusts automatically based on the currently opened page.
Desktop Options: Easily show or hide the mobile footer menu on desktop views.
Color Customization: Tailor footer menu colors to match your WordPress site’s theme.
Icon Customization: Use images or font libraries for icons within the footer menu.
Menu Customization: Fully customize your footer menu to fit your website’s needs.
List Display: Showcase lists effectively within the mobile footer menu.
Pop-Up Search: Enhance user navigation with a pop-up search feature integrated into the footer.
Lightweight and Simple: Designed for optimal performance, this plugin ensures fast loading times on mobile devices.
Font Awesome Integration: Leverage a wide array of icons using the Font Awesome library to enhance your footer menu.
Improved Navigation: Create functional mobile menus that facilitate easier and quicker navigation for users.
App-Like Experience: Make your WordPress site feel like a native app in mobile view, improving user interaction.
User-Friendly: This plugin is easy to use, even for beginners.
Compatibility: The mobile footer menu plugin works with all WordPress themes for seamless integration.
Quick Setup: Get started with your custom footer menu in just a few clicks.
Installation Guide: A comprehensive guide is included to ensure easy installation and setup.
Fast and Reliable Support: Enjoy prompt and robust support whenever needed.
Requirements
Wordpress Veriosn 5+
Php 7.1 +
Instructions
Installation Guide for Advanced Mobile Footer Menu Plugin
- Download the plugin file (
advanced_mobile_footer_menu.zip) to your computer. - Log in to your WordPress admin panel.
- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the page.
- Click Choose File and select the
advanced_mobile_footer_menu.zipfile you downloaded. - Click Install Now and wait for WordPress to upload and install the plugin.
- Once installation is complete, click Activate Plugin.
- You should now see Footer Menu Plugin in your WordPress admin sidebar.
Plugin Documentation
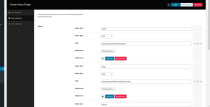
1. Main Settings
- Menu Style:
Purpose: Choose the overall design of your footer menu.
Usage: Select from predefined styles in the dropdown. - Background Color:
Purpose: Set the background color of the footer menu.
Usage: Click Select Color to choose a color from the color picker. - Text Color:
Purpose: Set the color of the text in the footer menu.
Usage: Click Select Color to choose a color from the color picker. - Selected Menu Background:
Purpose: Set the background color for the active/selected menu item.
Usage: Click Select Color to choose a color from the color picker. - Selected Menu Font Color:
Purpose: Set the text color for the active/selected menu item.
Usage: Click Select Color to choose a color from the color picker. - Display on Desktop:
Purpose: Control whether the footer menu appears on desktop views.
Usage: Check the box to show the menu on desktop, uncheck to hide it. - Display on Scroll:
Purpose: Control whether the footer menu appears when the user scrolls the page.
Usage: Check the box to show the menu on scroll, uncheck to keep it static.
2. Menu Settings
- Icons Information:
Note: The plugin recommends using icons8.com for free and attractive icons. - Menus:
Purpose: Configure the items that appear in your footer menu.
Usage: For each menu item, you can set:- Menu Text: The label that appears for the menu item.
- Menu Type: Choose between different types of menu items.
- Link: The URL the menu item should lead to when clicked.
- Select Icon: Choose an icon library and add/remove icons for each item.
3. Other Settings
- Do Not Display on Pages:
Purpose: Allows you to exclude the footer menu from specific pages.
Usage: Click the dropdown to select pages where you don't want the footer menu to appear. - Custom CSS:
Purpose: Enables additional styling of the footer menu beyond the built-in options.
Usage: Enter valid CSS rules in the provided text area.
General Usage Notes
- After making changes in any section, click the Save button to apply your settings.
- Use the Reset Section button to revert changes in a specific section.
- Use the Reset All button to revert all plugin settings to their defaults.
- Always preview your site after making changes to ensure the footer menu appears and functions as intended.
- Test on various devices and browsers to ensure compatibility and proper functionality.
| Category | Plugins / WordPress / Interface Elements |
| First release | 10 October 2024 |
| Last update | 10 October 2024 |
| Supported CMS | WordPress 5.0, WooCommerce 5.x, WooCommerce 6.x, WordPress 5.8, WordPress 5.9, WooCommerce 7.x, WooCommerce 8.x, WordPress 6.0, WordPress 6.1, WordPress 6.2, WordPress 6.3, WordPress 6.4, WooCommerce 9.x |
| Files included | .php, .css, .html, Javascript .js |