WhatsApp Chat Support - JQuery PluginWhatsApp Chat Support - JQuery Plugin
Enhancing Customer Support with jQuery WhatsApp Chat Support Plugin is an ideal solution for businesses that nWhatsApp Chat Support - JQuery Plugin
Enhancing Customer Support with jQuery WhatsApp Chat Support Plugin is an ideal solution for busi...
Overview
The jQuery WhatsApp Chat Support Plugin is an ideal solution for businesses that need to provide quick and easy customer support. This plugin allows customers to send messages directly via WhatsApp, without having to go through the hassle of downloading any additional software or apps. With this plugin, your customers can get their questions answered quickly and easily by your support team with just a few clicks. Furthermore, it ensures that all conversations are securely stored in one place so you can keep track of them at all times.
Features
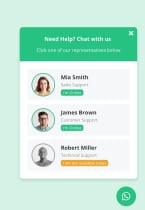
Single and multiple accounts
You can show each member of your support team their names and titles, so your customers can contact them individually
Define time availability
Specify the time when you and your team are available to chat with your customers during the week. Each of your support members can have different availability.
Let your customers see when you are offline
Specify the message to show your customers when you are not available.
Pre-defined text
You can make it easier for your customers and have pre-defined text for them, so it is easier for them to start a conversation.
Availability in your customer’s timezone
If your customer is in a different timezone your availability will be automatically converted for him.
Easy to customize
You can easily customize it via CSS or you can even play around with the HTML.
Free support
You can ask any question regarding the plugin before or after you buy and also you get free lifetime updates.
Requirements
Here are the steps to include this plugin in your existing page/theme:
1. First include the CSS and JS files on your page, as shown here
2. Then pick one of the buttons found here and copy/paste the HTML into your page
3. Finally, initialize the plugin with Javascript, and copy the code from here, the code would go at the bottom of your page (after the JS files of the plugin and the HTML of your button)
Instructions
Thank you for purchasing this plugin. If you have any questions that are beyond the scope of this help file, please feel free to email me via my user page contact form here.
| Category | Scripts & Code / JavaScript / Miscellaneous |
| First release | 15 March 2023 |
| Last update | 15 March 2023 |
| Tags | jquery, whatsapp, plugins |